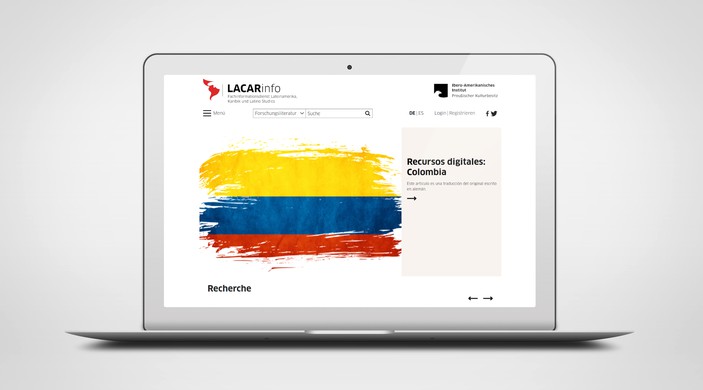
LACARinfo
- Technologien:
- HTML, CSS, Javascript, Laravel, Solr, OAuth

LACARinfo ist das neue Portal des Fachinformationsdienstes Lateinamerika, Karibik und Latino Studies, der beim Ibero-Amerikanischen Institut Preußischer Kulturbesitz angesiedelt ist. Ein essentieller Bestandteil davon ist das Expertennetzwerk LACARred.
Hier nun kommt backendseitig das PHP-Framework Laravel zum Einsatz. Etliche Inhalte des Portals stammen aus einer bereits bestehenden Wordpress-Instanz des Fachinformationsdienstes Lateinamerika; diese Inhalte werden mit dem Laravel-Package Corcel abgeholt und für die Laravel-Welt aufbereitet.
Als Sahnehäubchen gehen auch noch die Namen LACARinfo und LACARred auf meine Initiative zurück :)
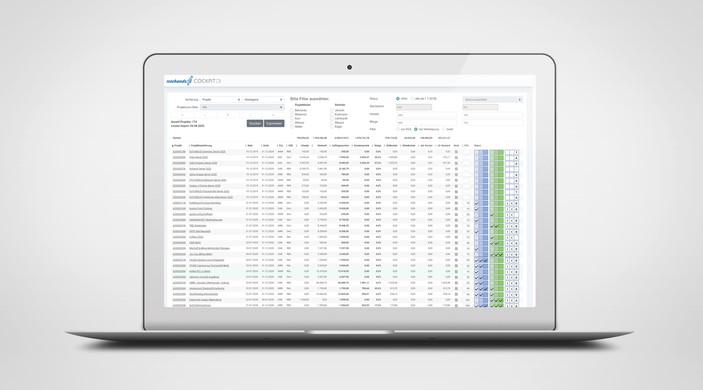
1000hands Cockpit
- Technologien:
- HTML, CSS, Javascript, VueJS, Symfony

Beim 1000hands Cockpit handelt es sich um die Neuentwicklung eines internen Controlling-Tools, die ich als DevOp gemeinsam mit einem Kollegen durchgeführt habe. Dies ist die zweite größere Arbeit, die ich für die 1000hands AG erfolgreich fertigstellen konnte.
Da die Entscheidung über die Systemarchitektur komplett mir überlassen wurde, kommt backendseitig das PHP-Framework Symfony zum Einsatz. Damit sind wir hier einerseits auf dem Stand der Technik, andererseits bleiben wir backendseitig bei derselben Programmiersprache wie bei den anderen bestehenden Systemen der 1000hands AG. Frontendseitig kommt das Javascript-Framework VueJS zum Einsatz, so dass wir uns auch dort auf dem Stand der Technik befinden.
Floorplan48
- Technologien:
- HTML, CSS, Javascript, PHP, SQL

Dies ist die für den US-Markt zugeschnittene Version des Online-Grundriss-Service der 1000hands AG.
Dabei handelt es sich um eine Neuentwicklung, die ich als DevOp gemeinsam mit einem Kollegen durchgeführt habe und um die erste größere Arbeit, die ich für die 1000hands AG erfolgreich fertigstellen konnte.
Allgemeine Seiten
der 1000hands AG
- Technologien:
- HTML, CSS, Javascript, PHP

Zu meinen Aufgaben bei der 1000hands AG gehörte auch die Pflege, Wartung und Weiterentwicklung der allgemeinen Seiten der Firma.
Online-Grundriss-Service
der 1000hands AG
- Technologien:
- HTML, CSS, Javascript, PHP, SQL

Nach meiner Rückkehr nach Berlin arbeitete ich als Full Stack DevOp unter anderem an der Pflege, Wartung und Weiterentwicklung des Online-Grundriss-Service der 1000hands AG.
Dieses sehr große und komplexe Bestellsystem für digitale Wohnungs- und Gewerbegrundrisse, Energieausweise und weitere Leistungen ist recht stark historisch gewachsen und stellt aufgrunddessen für den erfahrenen Webworker eine ganz eigene Herausforderung dar. In Arbeit war außerdem ein Relaunch bzw. Redesign des Online-Grundriss-Service, welcher sowohl über als auch unter der Haube sehr umfangreiche Verbesserungen mit sich brachte.
Deutsches Museum Digital Relaunch
- Technologien:
- HTML, CSS, Javascript, Foundation, OpenSeaDragon, Jpeg2000, IIIF, Django, LIDO, METS/MODS, EAD, Solr

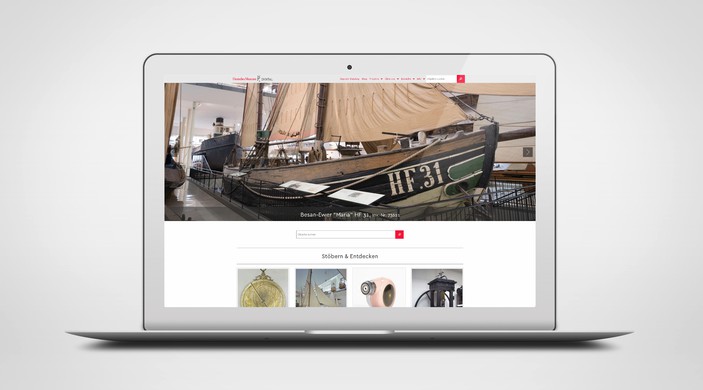
Am 06.03.2019 habe ich zusammen mit Aleksandar Stajić mein bisher größtes und ambitioniertestes Webprojekt als „Relaunch“ erfolgreich neu veröffentlicht: Das Portal „Deutsches Museum Digital“. Dieses Portal präsentiert Objekte aus der Sammlung, der Bibliothek und dem Archiv des Deutschen Museums unter einer gemeinsamen Oberfläche.
Die Metadaten, die die Objekte beschreiben, liegen für die Sammlungen im LIDO-Format, für das Archiv im EAD-Format und für die Bibliothek im METS/MODS-Format vor. Für die ersteren beiden Formate schrieb ich aufwendige Konverter, um Metadaten aus verschiedenen heterogenen hausinternen Datenquellen in diese überführen zu können.
Was Funktionsumfang und Komplexität angeht, braucht dies Portal den Vergleich mit der Deutschen Digitalen Bibliothek oder der Europeana nicht zu scheuen. Ich selber werde allerdings an der weiteren Entwicklung von Deutsches Museum Digital nicht mehr beteiligt sein. Nach diesem großen Erfolg will ich mich nun neuen spannenden Aufgaben zuwenden!
Wax Street
- Technologien:
- HTML, CSS, Javascript, Skeleton, PHP

Responsiver Umbau der bestehenden Website des Münchner Waxing-Studios Wax Street unter weitgehender Beibehaltung des bestehenden Seitendesigns. Realisiert in Zusammenarbeit mit Aleksandar Stajić.
Deutsches Museum Digital
- Technologien:
- HTML, CSS, Javascript, Foundation, Django, LIDO, METS/MODS, EAD, Solr

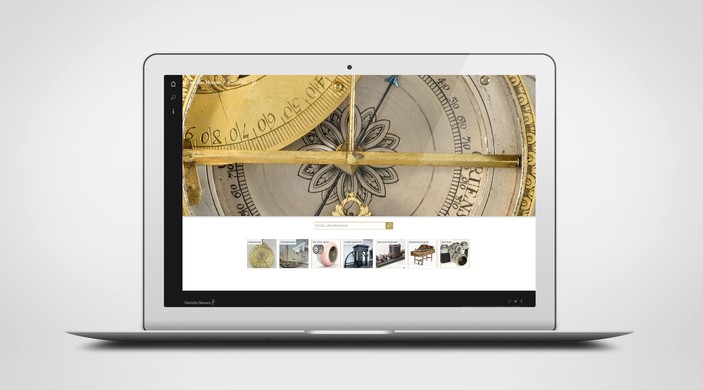
Am 01.12.2016 habe ich mein bisher größtes und ambitioniertestes Webprojekt erfolgreich veröffentlicht: Deutsches Museum Digital. Dieses Portal präsentiert Objekte aus den Sammlungen, der Bibliothek und dem Archiv des Deutschen Museums unter einer gemeinsamen Oberfläche.
Die Metadaten, die die Objekte beschreiben, liegen für die Sammlungen im LIDO-Format, für das Archiv im EAD-Format und für die Bibliothek – wie schon in Berlin – im METS/MODS-Format vor. Für die ersteren beiden Formate schrieb ich aufwendige Konverter, um Metadaten aus verschiedenen heterogenen hausinternen Datenquellen in diese überführen zu können.
Was Funktionsumfang und Komplexität angeht, braucht dies Portal den Vergleich mit der Deutschen Digitalen Bibliothek oder der Europeana nicht zu scheuen. Dennoch wird Deutsches Museum Digital selbstverständlich in Zukunft kontinuierlich weiterentwickelt werden!
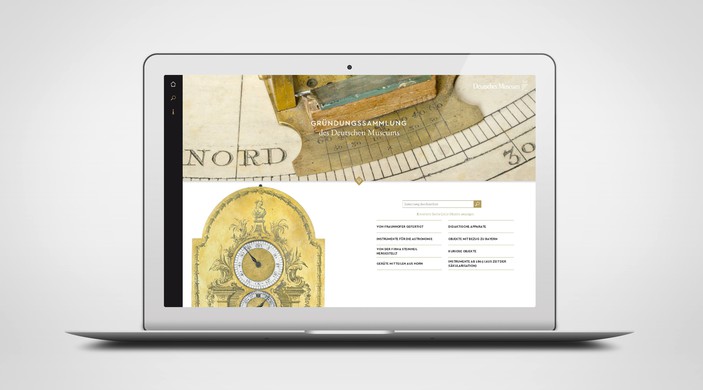
Gründungssammlung des Deutschen Museums München
(Deutsches Museum Digital)
- Technologien:
- HTML, CSS, Javascript, Foundation, Django, LIDO, Solr

Dies ist das zweite Pilotprojekt für das Deutsche Museum Digital. Der Notenrollensammlung folgte am 26.08.2016 die Gründungssammlung des Deutschen Museums, ebenfalls ein hochinteressantes und sehr vielgestaltiges Thema. Es geht dabei um die Objekte, die dem Deutschen Museum anläßlich seiner Gründung im Jahre 1905 von der Bayerischen Akademie der Wissenschaften überlassen wurden, daher ist diese Sammlung auch als die Akademiesammlung bekannt.
Damit und mit dem Notenrollenprojekt ist nun die strukturelle und technologische Basis für das Internetportal Deutsches Museum Digital gelegt. Dieses wird ab Dezember 2016 Objekte aus den Sammlungen, der Bibliothek und dem Archiv des Deutschen Museums zeigen.
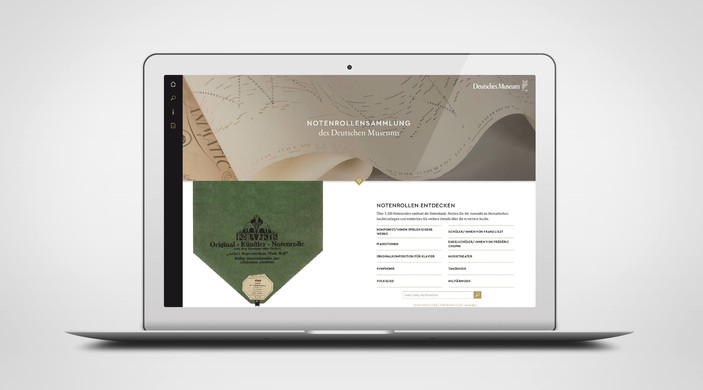
Notenrollensammlung des Deutschen Museums München
(Deutsches Museum Digital)
- Technologien:
- HTML, CSS, Javascript, Foundation, Django, LIDO, Solr

Seit Anfang 2014 bin ich mit einem anderen hochambitionierten Projekt aus dem Bereich der Digitalisierung in Kultur- und Wissenschaftsinstituten beschäftigt: dem Deutschen Museum Digital. Dort werden in Zukunft Digitalisate von Objekten aus den Sammlungen, der Bibliothek und dem Archiv des Deutschen Museums zu sehen sein.
Als erstes Pilotprojekt für das Deutsche Museum Digital ging am 04.09.2015 die Notenrollensammlung des Deutschen Museums online. Hier konnte ich dank des Themas selbst und meines eigenen Interesses für Musik gleich doppelt das Angemehme mit dem Nützlichen verbinden: Das Projekt stellt über 3500 Notenrollen – mit Lochschrift codierte papierene Steuermedien – hauptsächlich für Reproduktions- und Kunstspielklaviere vor. Darunter befinden sich Einspielungen so bedeutender Pianisten wie Sophie Menter oder Ignacy Jan Paderewski.
St.-Vitus-Schützen Stockdorf
- Technologien:
- HTML, CSS, Javascript, Bootstrap, Wordpress, PHP

Da ich dem Sportschießen bei den St.-Vitus-Schützen Stockdorf fröne, ist es für mich eine Ehrensache, auch den Webauftritt der Schützen aufzubauen und zu betreuen.
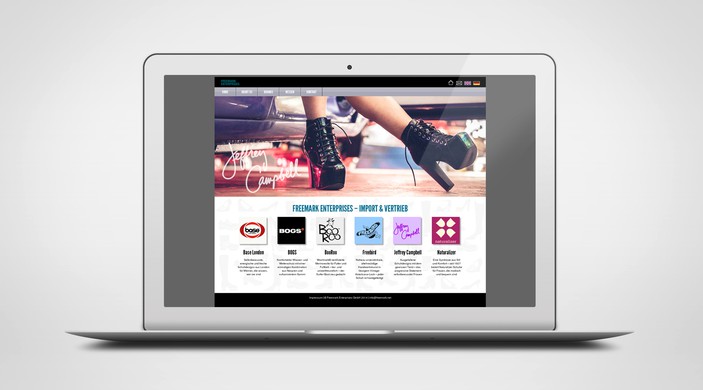
Freemark Enterprises
- Technologien:
- HTML, CSS, Javascript, Bootstrap, Wordpress, PHP, MySQL

Web-Auftritt einer Firma aus dem Bereich der Schuhmode. Hier setzte ich ein vorgegebenes Design, das von einer Grafikerin entwickelt worden war, pixelgenau in ein responsives Wordpress-Theme um.
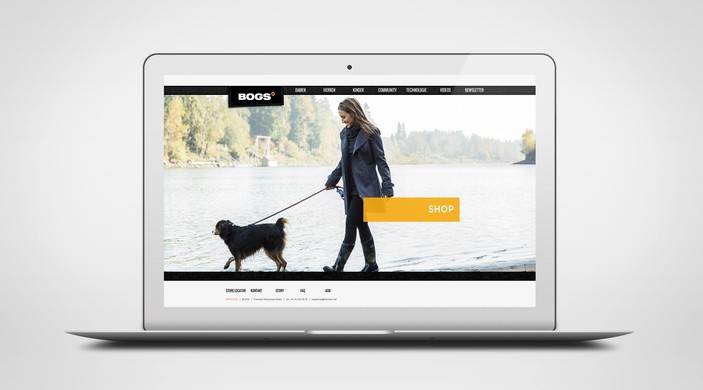
Bogs Shoes Online Shop
- Technologien:
- HTML, CSS, Javascript, Bootstrap, Wordpress, WooCommerce, PHP, MySQL

Online-Shop für die beliebten Bogs Shoes. Hier adaptierte ich das Design der Seiten der amerikanischen Herstellerfirma und setzte es in ein responsives Wordpress-Theme um.
Thaliasophia
- Technologien:
- HTML, CSS, Javascript, Bootstrap

Entwurf für eine Firmenwebsite. Hier setzte ich ein vorgegebenes Design, das von einer Grafikerin entwickelt worden war, pixelgenau in responsives HTML um.
Materiae Iuris
- Technologien:
- HTML, CSS, Javascript, Fedora, Fez, PHP, Dublin Core, FOXML, Solr

Das Repositorium für die Virtuelle Fachbibliothek Recht. Dieses sollte es angemeldeten Nutzern ermöglichen, rechtsrelevante Texte und Dokumente jeden digitalen Formats auf einer eigens hierfür maßgeschneiderten Plattform zu veröffentlichen. Die Basis-Software waren Fedora und das inzwischen nicht mehr vorhandene Web-Frontend für Fedora namens Fez. Letzteres habe ich an die zahlreichen speziellen Anforderungen von Materiae Iuris sehr stark angepaßt.
Beim Hochladen von Dokumenten mußten die Benutzer eine Reihe von Metadaten angeben. Diese wurden im Dublin Core-Format gespeichert, welches wiederum in FOXML eingebettet wurde. Die Metadaten wurden anschließend in einen Solr-Suchindex eingespeist, um den Benutzern die Suche nach Autoren, Schlagworten usw. zu ermöglichen.
b p k Bildagentur für Kunst, Kultur und Geschichte
- Technologien:
- picturemaxx, Visono

Im Zuge der Vorbereitung ihres für 2011 angesetzten Relaunches beriet ich die b p k Bildagentur für Kunst, Kultur und Geschichte in Hinblick auf Spezialsoftware für Bildportale. Dabei evaluierte ich die Produkte picturemaxx BACKSTAGE und Visono PicturePromoter sowie die Möglichkeit einer maßgeschneiderten Lösung durch die Berliner Agentur sirup°.
Virtuelle Fachbibliothek Recht
- Technologien:
- HTML, CSS, Javascript, PHP, Typo3, MySQL, Solr

Digitalisierte Sammlungen
der Staatsbibliothek zu Berlin
- Technologien:
- HTML, CSS, Javascript, PHP, Typo3, Goobi, METS/MODS, Lucene

Eines meiner bisher anspruchsvollsten Projekte war die Präsentation der Digitalisierten Sammlungen der Staatsbibliothek zu Berlin. Dazu finden Sie hier eine nähere Beschreibung.
Eine essentielle Kernaufgabe dabei war der Umgang mit den bibliographischen und strukturellen Metadaten im METS/MODS-Format, die zusammen mit den gescannten Buchseiten die Digitalisate bilden. Diese Metadaten wurden in einem Lucene-Index indiziert, der der Präsentation als Rechercheinstrument diente.
Auch evaluierte ich im Rahmen dieser Tätigkeit das von der SLUB Dresden entwickelte Digital Library Framework (DLF) aka Goobi.Presentation, da im Laufe des Jahres 2011 ein Relaunch mit einem neuentwickelten Design anstand. Allerdings mußte das DLF damals aufgrund schwerwiegender Mängel verworfen werden. Stattdessen entwickelte ich bis zu meinem Ausscheiden aus der SBB Ende 2013 erfolgreich die vorhandene Codebasis weiter.
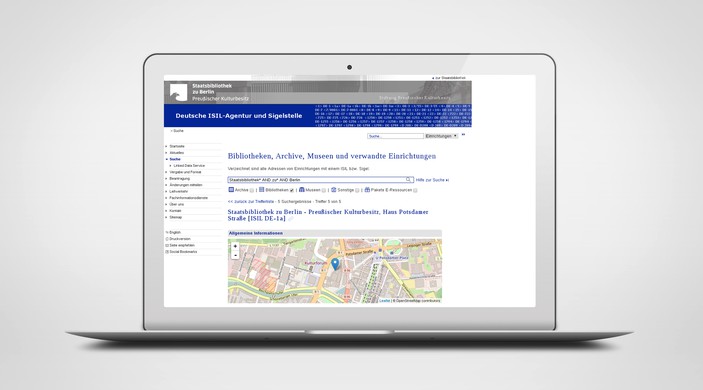
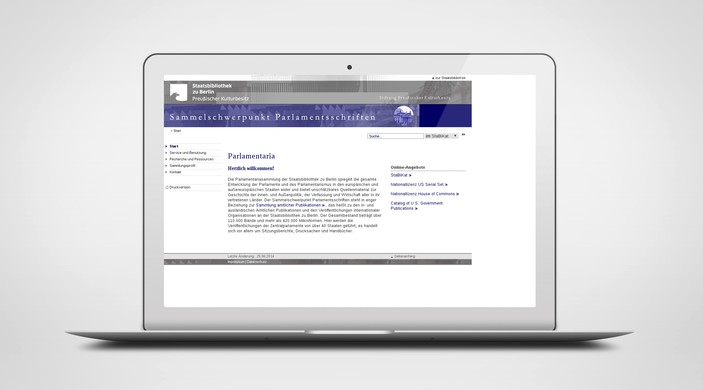
Allgemeine Webseiten
der Staatsbibliothek zu Berlin
- Technologien:
- HTML, CSS, Javascript, PHP, Typo3, MnoGoSearch

Zusammen mit einem Kollegen war ich jahrelang an der Pflege und Weiterentwicklung der allgemeinen Webseiten der Staatsbibliothek zu Berlin tätig. Es handelte sich hier um ein sehr großes und komplexes Typo3-Projekt, das wir mit einem Umfang von mehr als 5000 einzelnen Seiten im August 2009 termingerecht und erfolgreich veröffentlicht haben.
Allein für diese Seiten haben wir nicht weniger als 18 verschiedene Typo3-Extensions geschrieben. Ein weiterer Schwerpunkt war die Implementierung eigener grafischer Designs und der dazugehörigen TemplaVoila-Templates für die zahlreichen Abteilungen und Sondersammelgebiete der Staatsbibliothek zu Berlin.
Im Juli 2011 führten wir anläßlich des 350jährigen Jubiläums der Staatsbibliothek zu Berlin einen umfassenden Relaunch dieser Seiten durch, der ihre Attraktivität und Benutzbarkeit nochmals erheblich steigern konnte. Dazu finden Sie hier eine nähere Beschreibung.
Rock'n'Roll-Club Spreeathen
- Technologien:
- HTML, CSS, ASP classic, MySQL

Clubseite für den Rock'n'Roll-Club Spreeathen mit Veranstaltungskalender, Bildergalerie und vielem mehr. Auch die jetzige Webpräsenz des RRC weist noch zahlreiche seinerzeit von mir verwendete Stilelemente auf.
Weich-Jonczyk Immobilien
- Technologien:
- HTML, CSS, ASP classic, Access

Eine auf die Anforderungen eines Berliner Immobilienmaklers exakt zugeschnittene Webapplikation. Mit eigenem Admin-Backend zur redaktionellen Pflege der Immobilienangebote, lange bevor Content Management Systems für derartige Zwecke allgemein üblich und verfügbar wurden. Aufgrund spezieller gegebener Anforderungen habe ich damals ASP classic (Visual Basic Script) als serverseitige Programmiersprache und Microsoft Access als relationale Datenbank verwendet.
Ingenieurbüro Kaczmarek
- Technologien:
- HTML, CSS

Die Website des Ingenieurbüros Kaczmarek Berlin war meine allererste kommerzielle Arbeit als Freelancer. Daß diese Site nach über sechzehn Jahren heute (2016) immer noch weitgehend unverändert online ist, spricht wohl nicht unbedingt gegen die Qualität des damals von mir erstellten Codes!